Variables CSS-Layout mit verschiedenen Spaltenfarben
Vorwort
Bei der Realisierung eines variablen, mehrspaltigen CSS-Layout mit verschieden Hintergrundfarben stoßen auch erfahrenere CSS-Anwender an ihre Grenzen.

Für den Betrachter soll der Eindruck entstehen, dass die
verschiedenen Spalten unabhängig vom Inhalt,
durchgängig mit
verschiedenen Hintergrundfarben gefüllt sind.
Soll das Layout zudem einer
Vergrößerung der
Schrift (zwecks Barrierefreiheit)
standhalten, bleibt einem nichts anderes über
als mit em-Werten zu arbeiten.
Es gibt unterschiedliche Techniken mehrspaltige CSS-Layouts mit verschieden Hintergrundfarben zu realisieren. Der Einfachheit halber hab ich hier zwei bekannte Techniken ausgewählt und versuche sie anhand eines variablen, gefloateten, zweispaltigen Layouts mit einer fixen Weite zu erklären.
CSS
#wrapper {
float: left;
width: 59.25em; /* 948px */
}
#content-left {
float: left;
width: 19.25em; /* 308px */
}
#content-right {
float: left;
width: 40em; /* 640px; */
}
.clear {
clear: both;
}
HTML
<div id="wrapper">
<div id="content-left">
</div><!-- end content-left -->
<div id="content-right">
</div><!-- end content-right -->
<div class="clear"></div>
</div><!-- end wrapper -->
Die Techniken lassen sich aber auch problemlos auf drei- oder vierspaltige Layouts übertragen.
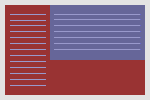
Technik mit Hintergrundfarbe

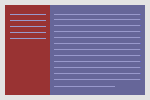
Geht man von einem zweispaltigen Layout aus und
möchte die Hintergrundfarbe beider Spalten bis
auf das Ende der Höchsten Spalte ziehen, stößt man auf
das erste Problem.
Die Spalte ist immer nur so hoch wie
deren Inhalt. Fixe Höhen sind
auch keine Option da die Inhalte variieren
können.


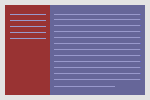
Um das Problem zu lösen umschließt man die beiden Spalten mit einem Wrapper. Ein div das auf die Höhe, der höheren, der beiden Spalten mitgezogen wird. Vergibt man die Hintergrundfarben geschickt, entsteht der Eindruck wie gewünscht.
CSS Technik mit Hintergrundfarbe
#wrapper {
float: left;
width: 59.25em; /* 948px */
background-color: rgb(153, 66, 58);
}
#content-left {
float: left;
width: 19.25em; /* 308px */
background-color: transparent;
}
#content-right {
float: left;
width: 40em; /* 640px; */
background-color: rgb(94, 107, 176);
}
.clear {
clear: both;
}
Gibt man die Weite des Wrapper und der beiden Spalten in em an, wandern diese bei einer Vergrößerung der Schrift problemlos mit.

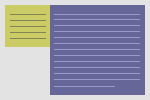
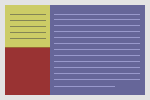
Das Problem bei dieser Technik ist allerdings, dass
man voraussagen muss welche der
Beiden Spalten die höhere sein
wird. Sonst kann dem Wrapper die Hintergrundfarbe der
niedrigeren Spalte nicht zugeordnet werden. Anhand
dieses Beispiels
lässt sich das Problem ganz gut nachvollziehen.
Eine Lösung für dieses Problem gibt es in der folgenden
Technik mit Hintergrundgrafik.
</dl/gedit.net/static/artikel/VCSSLmvS-Hintergrundfarbe.html>
Technik mit Hintergrundgrafik
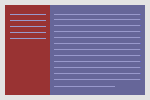
Auch bei der Technik mit der Hintergrundgrafik werden beide Spalten
von einem Wrapper umschlossen.
Der einzige Unterschied ist, dass man die
zweite Spalte mit einer
Grafik simuliert. Wobei die Grafik der Weite der
zweiten Spalte entspricht.
CSS Technik mit Hintergrundgrafik
#wrapper {
float: left;
width: 59.25em; /* 948px */
background: rgb(153, 66, 58) url(VCSSLmvS_spalte.gif) repeat-y right top;
}
#content-left {
float: left;
width: 19.25em; /* 308px */
background-color: transparent;
}
#content-right {
float: left;
width: 40em; /* 640px; */
background-color: transparent;
}
.clear {
clear: both;
}


Hintergrundfarbe und Hintergrundbild des
Wrapper erzeugen beim Betrachter
beide Spalten.
Im Gegensatz zur Technik bei der nur Hintergrundfarben zum Einsatz
kommt, spielt es keine Rolle welche der beiden
Spalten die Höhere ist.
Ob auf einer Seite zum
Beispiel
die Navigation höher ist, auf einer anderen der
Inhalt, ist egal.

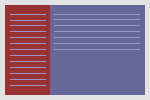
Das Problem bei dieser Technik entsteht durch die
fixe Weite der Hintergrundgrafik.
Die Pixel wachsen, im Gegensatz zu den em-Werten der Spalten
beim erhöhen der Schriftgröße nicht mit.
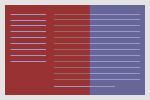
Die Lösung ist aber recht Simpel. Soll das
Layout einem
Vergrößern der Schrift
um 200% standhalten, verdoppelt man die
Weite der Grafik und bindet sie
wie folgt ein:
CSS Technik mit Hintergrundgrafik - variabel
#wrapper {
float: left;
width: 59.25em; /* 948px */
background: rgb(153, 66, 58) url(VCSSLmvS_spalte-variabel.gif) repeat-y 19.25em top;
}
#content-left {
float: left;
width: 19.25em; /* 308px */
background-color: transparent;
}
#content-right {
float: left;
width: 40em; /* 640px; */
background-color: transparent;
}
.clear {
clear: both;
}
</dl/gedit.net/static/artikel/VCSSLmvS-Hintergrundbild.html>
Templates
- </dl/gedit.net/static/artikel/VCSSLmvS-Hintergrundfarbe.html>
- </dl/gedit.net/static/artikel/VCSSLmvS-Hintergrundbild.html>
Links
- W3C - CSS 2.1 - Colors and Backgrounds <http://www.w3.org/TR/CSS21/colors.html>
- A list apart - Faux Columns <http://alistapart.com/articles/fauxcolumns/>
- A list apart - Fluid Grids <http://www.alistapart.com/articles/fluidgrids>
- A list apart - How to size text in CSS <http://www.alistapart.com/articles/howtosizetextincss>
Kommentare
Wirklich guter Artikel und ich hab es sogar mit einem 4 Spalten-Layout in dieser Technik hinbekommen.
Thomas, Sonntag, 06. September 2009, 11:13
Ausgezeichneter Artikel! Kurz, deutlich, visuell sehr ansprechend und klar gestaltet. Die Essenz des Artikels "springt" einem sozusagen "direkt in den Kopf". Vielen Dank...
Hermann, Freitag, 29. Januar 2010, 18:02














Kommentar schreiben