CSS Schriftgröße und Zeilenabstand
Vorwort

Das richtige Zusammenspiel von Schriftgröße und Zeilenabstand verbessert die Lesbarkeit und trägt nicht zuletzt zu einem angenehmen und ausgewogenen Erscheinungsbild bei.
Die Schriftgröße kann via
CSS mit
font-size und die Zeilenabstand mit
line-height angegeben werden.
Verhältnis

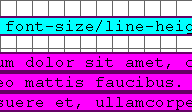
Ist das Verhältnis zu gering zwischen Schriftgröße und Zeilenabstand wirkt der Text gedrängt. Man spricht von einem kompress Satz (Hier das Verhältnis von font-size zu line-height von 1:1).

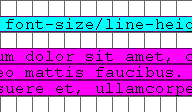
Ist das Verhältnis hingegen zu groß, wird der Text auseinander gerissen (Hier das Verhältnis von font-size zu line-height von 1:1,5).

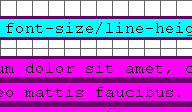
Das übliche Verhältnis zwischen Schriftgröße und Zeilenhöhe beträgt im Druck 1:1,2.
Paragraphabstand
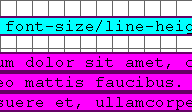
Der Abstand zwischen Paragraphen sollte einer Zeilenhöhe entsprechen.
Beispiele
body {
font: normal normal normal 100%/1.2 Georgia, Palatino, Palatino Linotype, Times, Times New Roman, serif;
}
h1 {
font: normal normal bold 2em/100% Helvetica, Helvetica Neue, Arial, sans-serif
}
p {
font-size: 1em;
line-height: 1.2em;
margin-bottom: 1.2em;
}
strong {
font-size: 16px;
font-weight: normal
line-height: 20px;
text-transform: uppercase;
}
Beispiele und Quelltext
</dl/gedit.net/static/artikel/CSSFSLH.html>
Links
- W3C - CSS 2.1 - Fonts <http://www.w3.org/TR/CSS21/fonts.html#font-size-props>
- W3C - CSS 2.1 - Line-height <http://www.w3.org/TR/CSS21/visudet.html#propdef-line-height>
Kommentare
Danke für den klasse Artikel!
Marcel, Dienstag, 11. Mai 2010, 17:02
Sauber erklärt und dargestellt und den richtigen Hinweis hier gefunden.
Danke an den Author !
KRS- Monteurunterkunft, Montag, 03. Oktober 2011, 21:24














Kommentar schreiben